Publish a React website mannually
Date:

1. Introduction
We have a website https://yingjinglab.com/, which is using these techniques to make alive:
React: single page application
Nginx: server software to serve the front-end
NameCheap: domain name, DNS and HTTPS certificate
Aliyun: cloud server to setup nginx and deploy the code
GitHub: code repository:
The website has no database. Updating the site requires changing the code, build front-end, and re-deploy on the cloud server.
2. Change Code
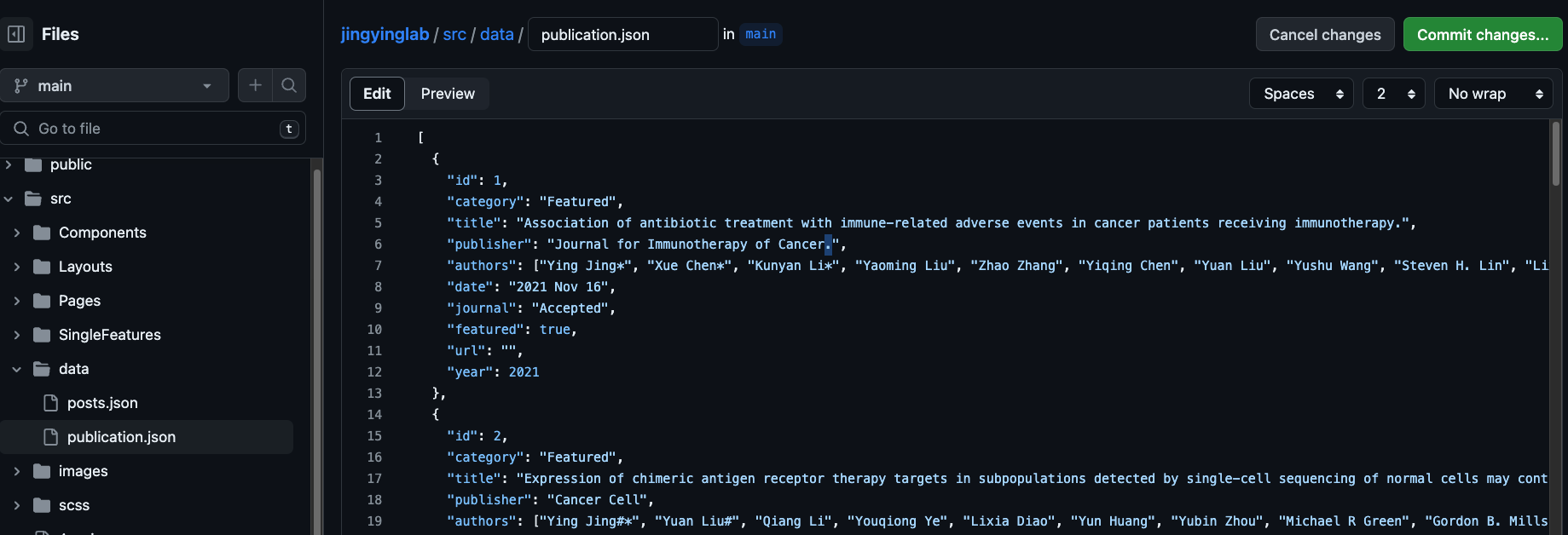
Make sure you have the permission to push to the repo. The easiest way is to update the content on GitHub webpage, for example, https://github.com/HsiaoKaiFan/jingyinglab/edit/main/src/data/publication.json:

Here we simply add a period for demonstration purpose. Click the button "Commit Changes ..." after you have done the modifications.
3. Deployment
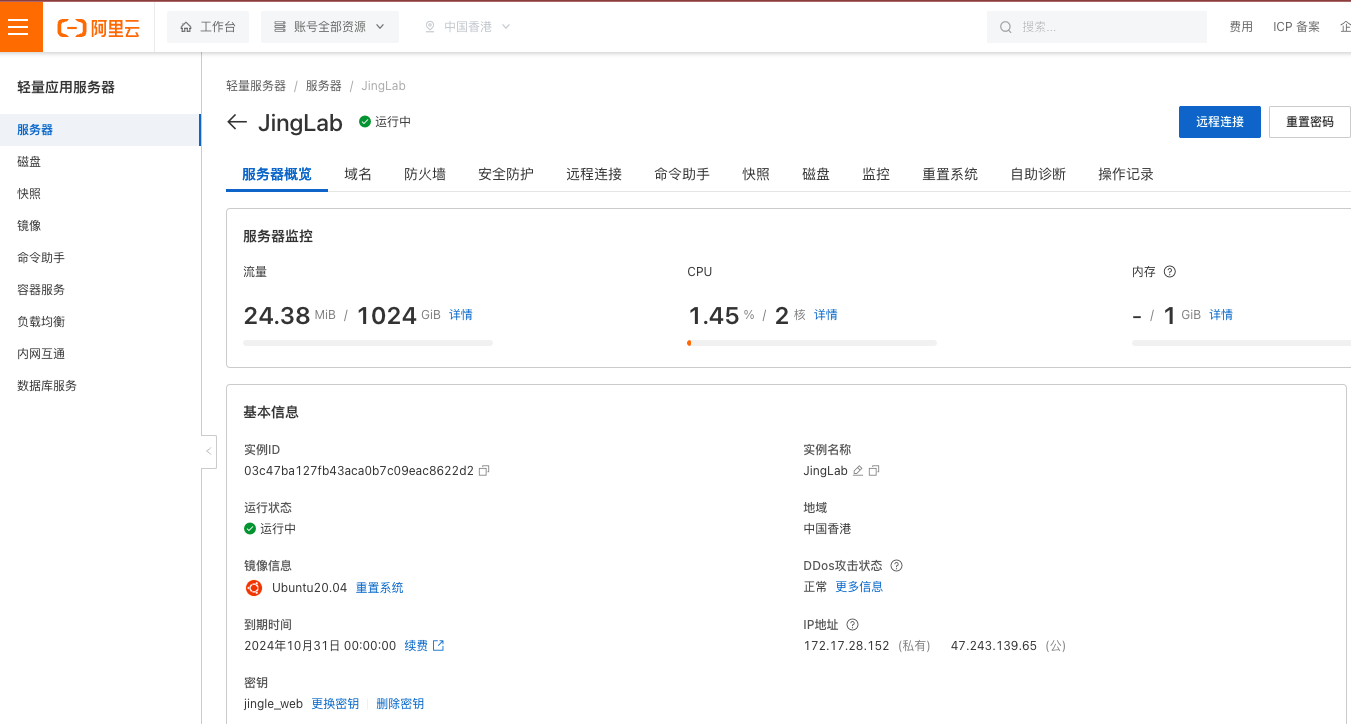
The site is hosted on an Aliyun cloud server. Login to it, choose "轻量服务器" -> “JingLab". Remember to choose "中国香港" as the server location:

Click “远程连接" to login to the server through web SSH:

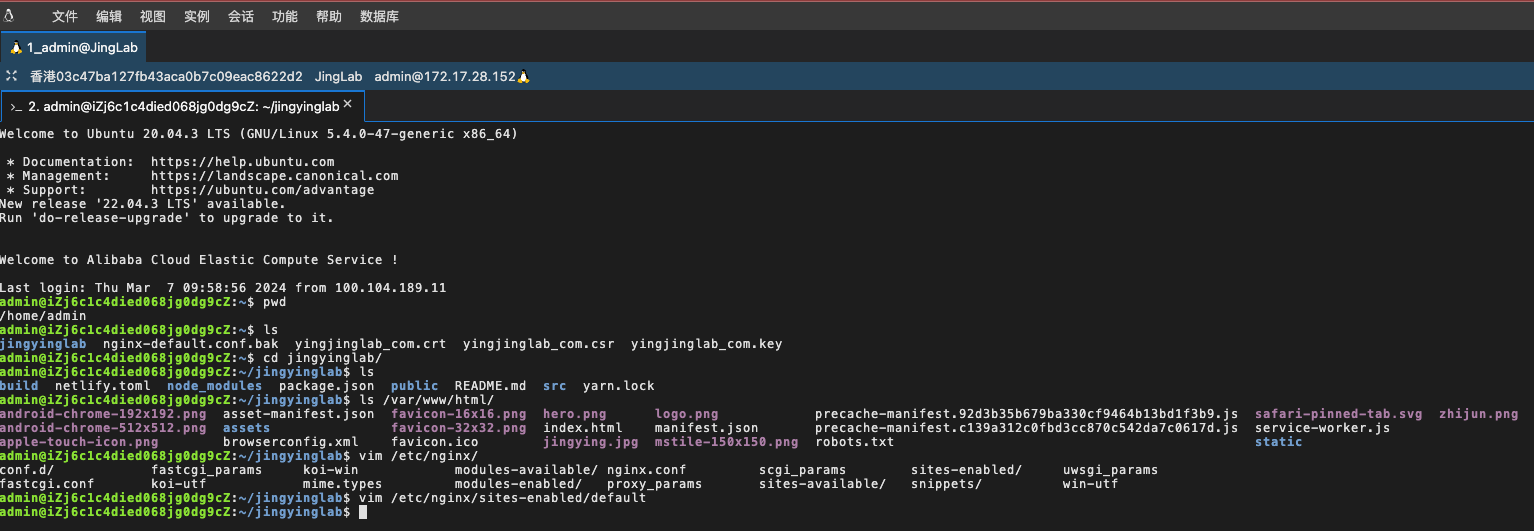
Run these commands line by line on the terminal:
What these commands do is:
Pull the latest code from GitHub
Build the front-end
Copy the built files to the nginx server
Restart the nginx server
Take note that our front-end source code is at /home/admin/jingyinglab, the compiled code (to be deployed) is at /var/www/html/.
In case you need to change nginx configurations, the configuration file is /etc/nginx/sites-enabled/default.
Finally, refresh https://yingjinglab.com/publication and you should be able to see the changes applied.